- 0.1 Accessibility Resources
- 0.2 Who does what
- 0.3 Checklist
- 0.4 Screen readers we support and how to use them
- 1.0 Buttons and toggles
- 1.0 Bypass blocks
- 1.0 Focus Indicators
- 1.0 Images and Decorative Elements
- 1.0 Landmark structure- structuring elements correctly for screen readers
- 1.0 Modals
- 1.0 Tables
- 1.0 Tabs
- 1.0 Test Evidence Spreadsheet
- 1.0 Tooltips
- 1.1 Perceivable - Text alternatives
- 1.2 Perceivable - Time-based media
- 1.3 Perceivable - Adaptable
- 1.4 Perceivable - Distinguishable
- 2.1 Operable - Keyboard accessible
- 2.2 Operable - Enough time
- 2.3 Operable - Seizures and Physical Reactions
- 2.4 Operable - Navigable
- 2.5 Operable - Input Modalities
- 3.1 Understandable - Readable
- 3.2 Understandable - Predictable
- 3.3 Understandable - Input Assistance
- 4.1 Robust - Compatible
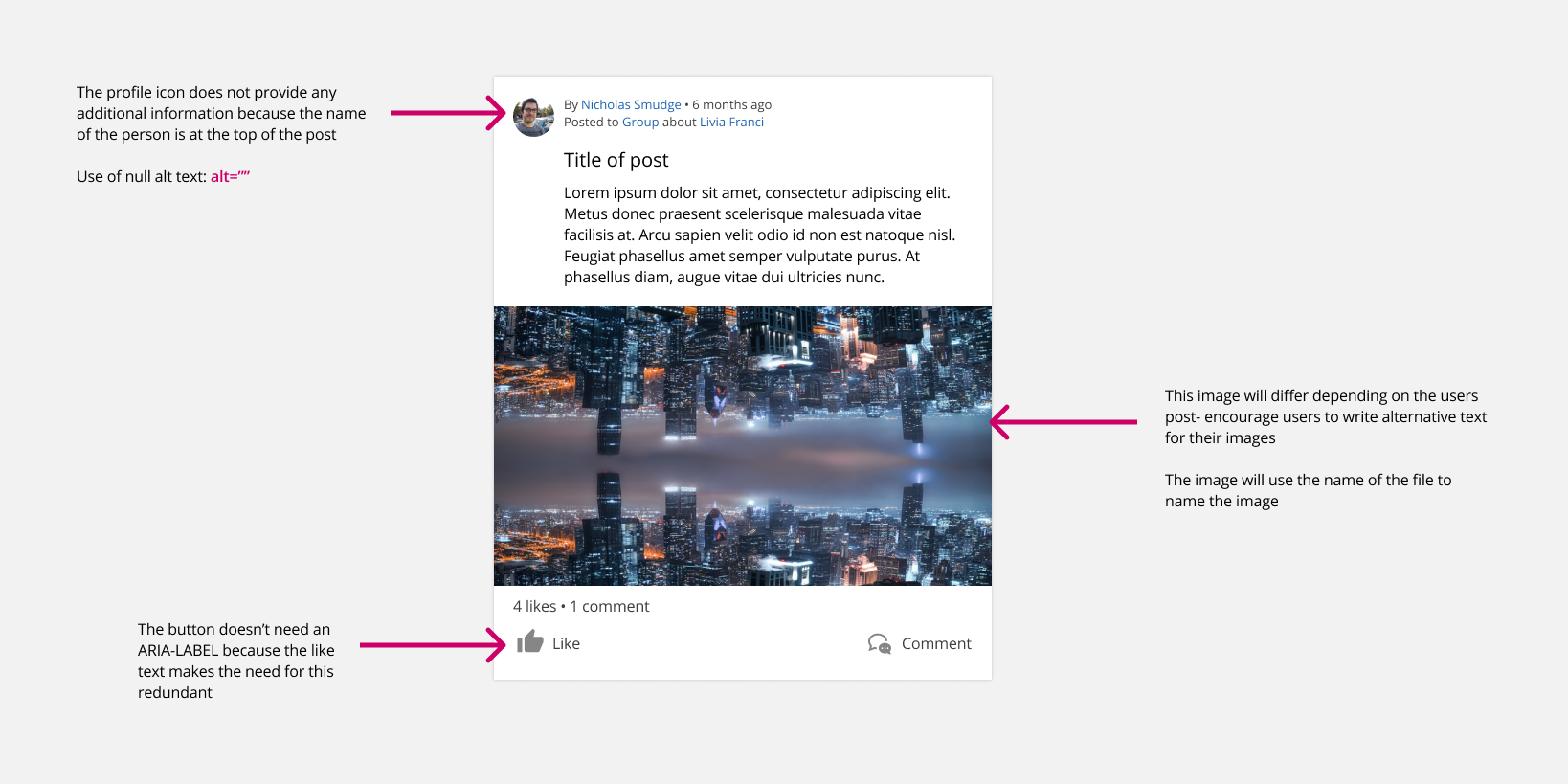
Images and Decorative Elements
Images, icons and animations are not read out by a screen reader and need to have an alternative name, label or explanation to help users understand the page. Using alt text, ARIA-label and ARIA-labelledby we can help all users better understand the contents of our pages.
Images and icons
All images or icons that convey information to the user need to be labelled with alternative text so that visually impaired people know what information is being shown. For example, a phone icon should have the label ‘alt=”Telephone” ’.
Decorative images, for example a profile picture accompanied by the person’s profile name, do not need alternative text as they do not provide additional information or context. This should use a null text alternative- ‘alt:”” so that the user knows the image is decorative.
In some cases, desktop designs may have an image accompanied by text, but on movile this text disappears meaning there is only a visual indicator. This scenario must always be checked for, and alt text added.

Maps
Embedding google maps is not accessible.
- Give the map a descriptive heading and title attribute
- Determine the purpose of the map
- If the map shows landmarks read these out in an unordered list or paragraph
- If the map gives directions they need to be spelled out in clear basic text